概要
PyQt6のレイアウトについて説明します。
4種類のレイアウトがあります。
QVBoxLayout : 縦詰め配置
QHBoxLayout : 横詰め配置
QGridLayout : 格子状配置
QStackedLayout : 重ねて配置(他と意味合いが違う)
このそれぞれについて説明します。
サンプルコード
4種類のレイアウトを使ったウィンドウを表示するコードです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 |
from PyQt6.QtWidgets import ( QApplication, QMainWindow, QPushButton, QVBoxLayout, # 縦配置レイアウト QHBoxLayout, # 横配置レイアウト QGridLayout, # 格子状配置レイアウト QStackedLayout, # 重複(重ねて)配置レイアウト QWidget ) class QVBoxLayoutMainWindow(QMainWindow): def __init__(self): super().__init__() central_widget = QWidget() layout = QVBoxLayout() central_widget.setLayout(layout) self.setCentralWidget(central_widget) button1 = QPushButton("ボタン1") button2 = QPushButton("ボタン2") button3 = QPushButton("ボタン3") layout.addWidget(button1) layout.addWidget(button2) layout.addWidget(button3) class QHBoxLayoutMainWindow(QMainWindow): def __init__(self): super().__init__() central_widget = QWidget() layout = QHBoxLayout() central_widget.setLayout(layout) self.setCentralWidget(central_widget) button1 = QPushButton("ボタン1") button2 = QPushButton("ボタン2") button3 = QPushButton("ボタン3") layout.addWidget(button1) layout.addWidget(button2) layout.addWidget(button3) class QGridLayoutMainWindow(QMainWindow): def __init__(self): super().__init__() central_widget = QWidget() layout = QGridLayout() central_widget.setLayout(layout) self.setCentralWidget(central_widget) button1 = QPushButton("ボタン1") button2 = QPushButton("ボタン2") button3 = QPushButton("ボタン3") layout.addWidget(button1, 0, 0) layout.addWidget(button2, 0, 1) layout.addWidget(button3, 1, 0, 1, 2) class QStackedLayoutMainWindow(QMainWindow): def __init__(self): super().__init__() central_widget = QWidget() layout = QStackedLayout() central_widget.setLayout(layout) self.setCentralWidget(central_widget) button1 = QPushButton("ボタン1") button2 = QPushButton("ボタン2") button3 = QPushButton("ボタン3") layout.addWidget(button1) layout.addWidget(button2) layout.addWidget(button3) layout.setCurrentIndex(1) app = QApplication([]) window1 = QVBoxLayoutMainWindow() window2 = QHBoxLayoutMainWindow() window3 = QGridLayoutMainWindow() window4 = QStackedLayoutMainWindow() window1.move(100, 100) window2.move(400, 100) window3.move(100, 400) window4.move(400, 400) window1.show() window2.show() window3.show() window4.show() app.exec() |
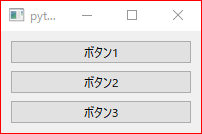
QVBoxLayout
最初なので詳しく説明します。

12行目
class QVBoxLayoutMainWindow(QMainWindow):
QMainWindowを継承した縦配置のメインウィンドウを作ります。
ウィンドウサイズが変わっても、ボタンは幅を合わせて拡大します。
13行目
def __init__(self): super().__init__()
親クラスのコンストラクタで初期化します。
14行目
central_widget = QWidget()
まず、メインのWindowに対してWidgetを配置します。
そのWidgetに対してLayoutを設定します。
15行目
layout = QVBoxLayout()
縦配置レイアウトを”layout”に入れる。
16行目
central_widget.setLayout(layout)
Widgetにレイアウトを設定する。
17行目
self.setCentralWidget(central_widget)
WindowにメインのWidgetを設定する。
Widgetを追加するメインのWindowである”QMainWindow”は、
あらかじめメニューやステータスバーなどのコントロールが
アプリとして簡単に配置できるように作られています。
“setCentralWidget”で配置するのは、画面の中心となる部分のWidgetとなります。
18行目
button1 = QPushButton("ボタン1") button2 = QPushButton("ボタン2") button3 = QPushButton("ボタン3")
ボタンを3つ作る。
21行目
layout.addWidget(button1) layout.addWidget(button2) layout.addWidget(button3)
それぞれをレイアウトへ配置。
順に、上から下へ追加されます。
使用例
「フォーム入力画面」とか「設定画面」などいろいろな場所で使われます。
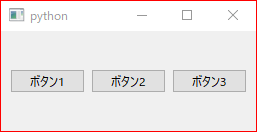
QHBoxLayout
“QVBoxLayout”とほぼ同じです。
見た目が横並びになるだけです。

使用例
「ラベル」「テキストボックス」「ボタン」のようなものを並べる場合。
コンテンツを左右に並べる場合など。
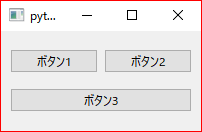
QGridLayout
格子状にコントロールを並べます。

“QGridLayout”の座標は、このようになっています。

56行目
layout.addWidget(button1, 0, 0)
“addWidget”の第1引数は、配置するコントロール。
第2引数は、縦位置。
第3引数は、横位置を表します。
“button1″を上から1行目左から1行目に配置。
57行目
layout.addWidget(button2, 0, 1)
“button2″を上から1行目左から2行目に配置。
58行目
layout.addWidget(button3, 1, 0, 1, 2)
“button3″を 上から2行目左から1行目に配置します。
第4引数は、rowspanです。
第5引数は、columnspanです。
縦には、1行結合なのでそのまま。
横には、2列が結合します。
使用例
電卓アプリのボタンとか複雑な画面の場合に使います。
“QVBoxLayout”や”QHBoxLayout”と組み合わせて使うとより複雑な画面を作ることができます。
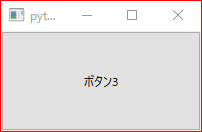
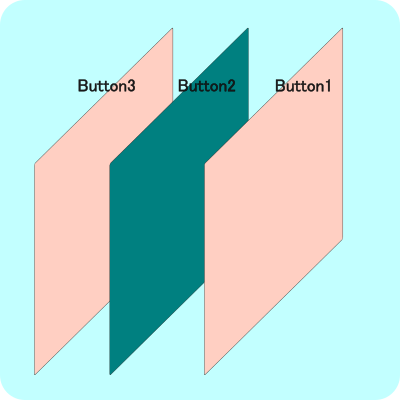
QStackedLayout

実際の見た目だとわかりづらいですね。
コードと合わせて見てください。
72行目
layout.addWidget(button1) layout.addWidget(button2) layout.addWidget(button3) layout.setCurrentIndex(1)
3つボタンを配置して、setCurrentIndex(1) で2番目に登録したボタンを見せています。

使用例
ボタンと組み合わせてマルチタブに見せたり、画面を使用目的によって変更したりすることができます。
まとめ
PyQt6のレイアウトには4種類の基本的な配置方法があり、それぞれに特徴と用途があります。この記事では、各レイアウトの特性を具体的なサンプルコードを交えて解説しました。
- QVBoxLayout: 縦方向の配置に適しており、フォーム入力画面や設定画面に最適。
- QHBoxLayout: 横方向の配置に適しており、ラベルや入力ボックス、ボタンを横並びで配置するのに便利。
- QGridLayout: 格子状の配置が可能で、電卓のような複雑な配置が求められる場面で活躍。
- QStackedLayout: 複数のウィジェットを重ねて配置し、画面切り替えやマルチタブのような機能を実現。
これらのレイアウトは単独で使うだけでなく、組み合わせることでさらに柔軟なUIを構築できます。また、PyQt6ではレイアウトマネージャーを使用することで、ウィンドウのリサイズ時にもレイアウトが自動調整されるため、レスポンシブなデザインを簡単に実現できます。
最後に、PyQt6の強力なレイアウト機能を活用し、より快適で直感的なユーザーインターフェースを作成してみてください。この記事がその一助となれば幸いです!



Commnts